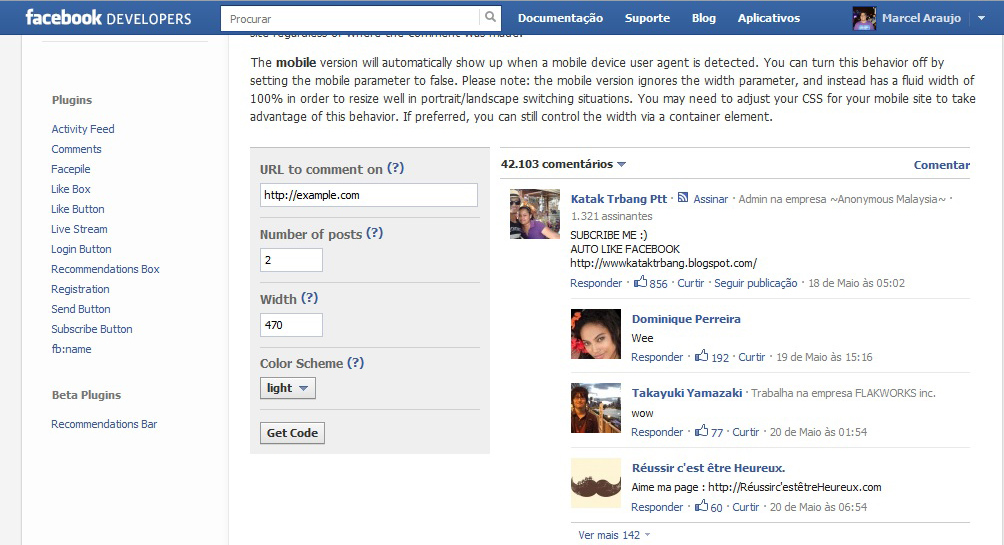
Acesse o endereço: http://developers.facebook.com/docs/reference/plugins/comments/ para aparecer a seguinte página abaixo:

Nessa tela, você precisará alterar algumas configurações como:
- URL to Comment – Insira a URL do seu site.
- Number of Posts – Quantos posts serão exibidos até que haja a paginação dos comentários.
- Width – A largura do plugin. Lembre-se que ela deve se adaptar à largura da sua página.
- Color Scheme – Fundo branco (light) ou fundo preto (dark).
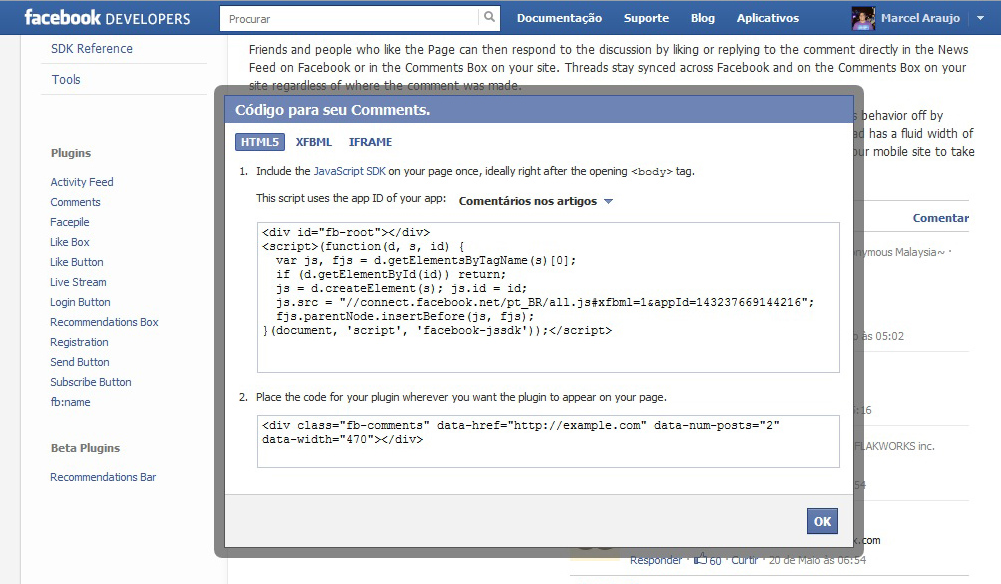
- Get Code – Ao clicar em Get Code, aparecerão 2 códigos para serem inseridos no seu site.
O primeiro código deverá ficar depois da tag <body> de sua página HTML.
O segundo código deverá ficar onde você deseja que o plugin de comentários seja visualizado, normalmente é colocado no final do texto.

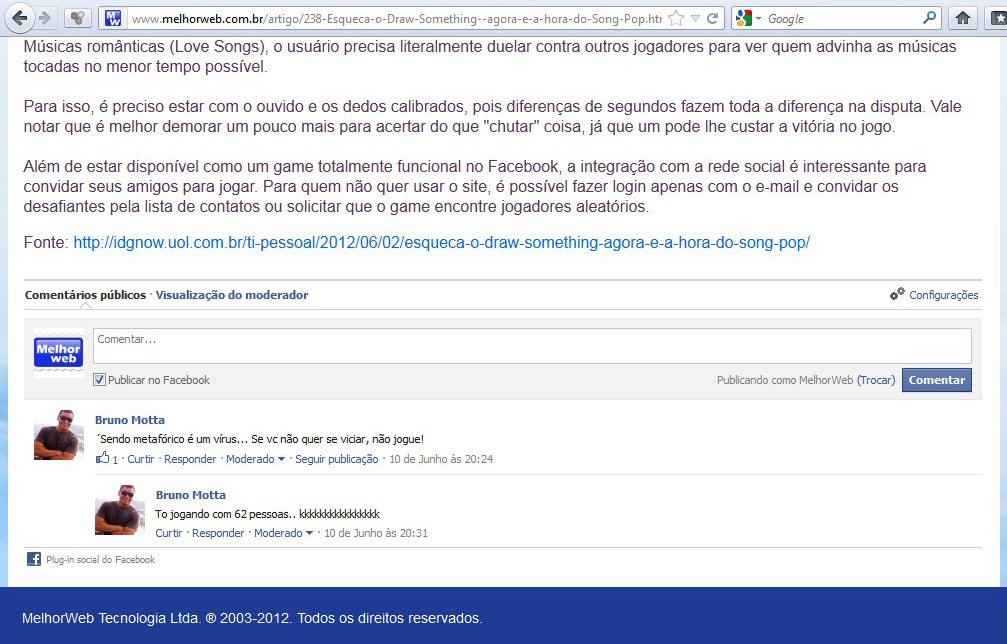
Depois de inserida as tags do Facebook no código-fonte de seu site, o plugin ficará assim:

Para conteúdos dinâmicos que necessitam de um banco de dados para serem exibidos ou que utilizam URLs amigáveis, o desenvolvedor poderá utilizar programação dentro das tags que o Facebook fornece.
Veja o artigo como moderar os comentários do Facebook em seu site.



Obrigado amigo pela explicação já colequei em meu site, mais me diga amigo tentei fazer um comentário no seu site no Facebook e cliquei e ele apareceu e depois sumiu.
Belo artigo, gostei muito parabéns
perfeito demais cara, me salvou aqui
Artigo me ajudou muito e o comentário em blog está funcionando normalmente.
Tentei fazer isso, mas quando vou deixar o comentario no meu site, ele pede pra logar e não consigo.
Belo artigo, gostei muito parabéns
Top
Muito bom
interessante esse plugin mas eu precisava de pegar os todos os comentarios do facebook e colocar no meu site, exe: alguem comenta uma postagem no facebook e esse comentario apareça no meu site automaticamente, existe esta possibilidade?